立即开发 Pi 应用程序,在 Pi 生态系统中创建 Pi 加密货币的多种实用工具。利用我们 6000 多万 Engaged Pioneer 用户群 — 无需区块链经验,即可构建任何您想要的东西。参与推动网络向开放网络迈进!
Ian 编写了一款区块链应用程序:
注意:作者是一名业余开发人员,他想探索和记录在 Pi 平台上创建 Web3 应用程序的过程。这篇文章是他丰富多彩的旅程,并逐步分解了他的 Pi 应用程序开发经验。它可以告诉开发人员构建 Pi 应用程序是多么容易和直观——即使从缺乏经验的开发人员的角度来看也是如此。
享受阅读这篇有趣的文章。开发人员,亲自看看将您的应用带给数千万 Pi 社区成员有多快!有关更多信息,请在此处找到 Pi 平台的正式文档,并在此处找到全面的社区开发人员指南。
语言,以及他所谓的“特技”,都是作者自己的。建议读者自行判断。
在 Pi 平台上进行开发的分步初学者指南
我以前曾涉足过 Python 开发,但我仍然很不擅长。Pi Blockchain,我来了。游戏开始!
如果你想直接跳到分步说明,我会很难过,但我理解。以下是目录:
或者,您可以在此处获取最终应用程序的所有代码:https ://github.com/pi-apps/insult-o-meter 。
我之前尝试过的编码都很粗糙。半心半意的尝试,未完成的工作。随便你怎么说。
因此,当我决定在 Pi 平台上编写区块链应用程序并创建初学者指南时,我开始紧张起来。天哪,我想。我们又开始了。
剧透:我感到很惊喜。我敢说,这很有趣。这是我使用 Pi 构建区块链应用程序的分步指南。
你需要什么
为了跟进和/或获取我的代码并弄清楚,您需要:
- 一些 Python 3.0 的知识
- 有足够的 JavaScript 知识来更改页面上的文本
- 拥有足够的 JavaScript 知识,可以剪切和粘贴代码而不会破坏任何东西
- iPhone 或 Android 设备
认识您的开发人员
我是:
- 一个非常非常业余的 Python 开发人员。安装库时我仍然会感到困惑。我最常见的 ChatGPT 提示是“这段代码有什么问题?”
- 一个更业余的 JavaScript 开发人员。实际上,除了从 Medium 教程中复制粘贴的内容外,我对 JavaScript 一无所知
- 一位拥有 28 年经验的数字营销人员,大脑可塑性正在下降
另外,我不懂开发人员的语言。对我来说,代币就是我在 20 世纪 90 年代乘坐地铁的方式。所以如果我偶尔说“那个 API 玩意儿”,请原谅我。我举了例子。希望这能让你理解。
我建造了什么
我考虑做一些基本的、有益健康的或基本而又有益健康的事。
现在。
了解 Insult-o-meter。获得三种创意侮辱,随时可用,全部只需 0.01 PiCoin 的价格:

相信我,这是符合品牌的。
关于 Pi SDK
Pi SDK 将您的应用连接到所有 Pi 货币。真正的加密货币爱好者会因为这个比喻而打我的脾脏,但 SDK 是您商店中的信用卡终端。
工作原理如下:
- 当有人访问你的页面时,Pi 会启动一切。SDK 会连接到你的应用,确认用户已授予访问其 Pi 钱包的权限等。如果你的应用是真正的商店,这时你就会打开灯并解锁门
- 检查未完成的付款。这没有什么好比的。别忘了这一步。我忘了,为此受了苦
- 耐心等待用户做某事。你在柜台后面或四处走动,在顾客浏览时整理货架上的物品
- 创建付款。Pi 设置交易的方式与您要求客户提供信用卡的方式相同
- 然后,在幕后做一大堆事情。你已经刷了信用卡。付款信息被发送给支付提供商,后者确认信用卡号,检查资金,如果资金充足,则将货币从客户转移到你
- 返回状态。最后,Pi 说:“好的,全部完成。您有硬币了!”
设置Python环境
如果你不是像我一样的 Python 专家(咳嗽),以下是我设置环境的方法:
- 打开终端
- 运行 pipenv shell。这会创建一个封闭的环境,我可以在一个隔离的环境中安全地破坏一些东西。如果你还没有用过它,可以在这里查看。还有其他虚拟环境工具,但这个工具不会让我头疼
- 安装上面列出的库
就是这样。
构建 Python 应用程序
我不会用细节来烦你。我用 Flask 后端构建了一个简单的网页。该应用程序从文本文件中读取侮辱性言论,抓取随机侮辱性言论,并使用一些基本的 javascript 将其传递给网页。
目前,我们只是在构建没有 SDK 连接的应用程序。这意味着三种途径:
- /get_quote从文本文件中抓取随机引语。它不连接到 Pi。它连接到一些计算请求引语数量的 javascript。如果用户请求的引语超过三个,javascript 会显示一个模式,其中包含一个连接到批准路线的按钮
- /back很无聊
非常简单。你可以做得更花哨。
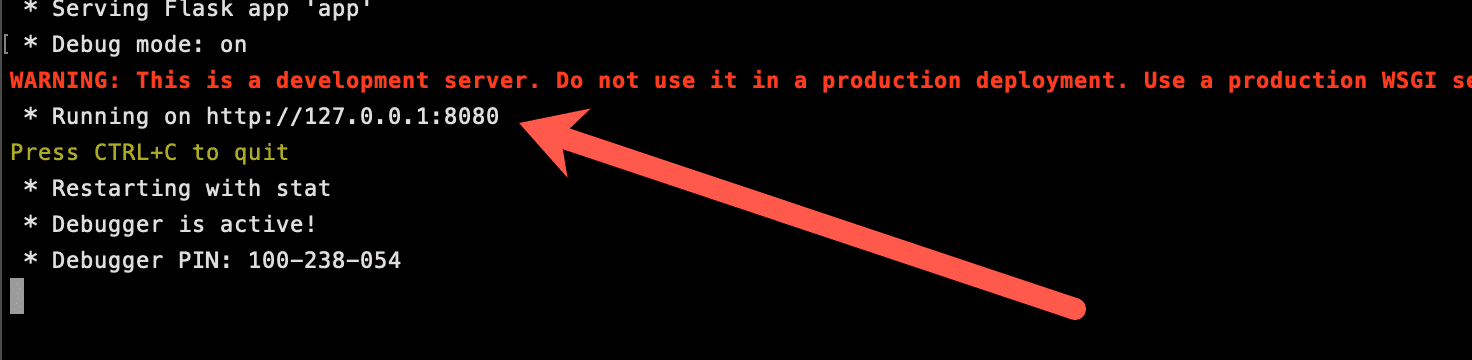
请务必记下应用程序 URL:

在 Pi 上设置应用程序时,您将需要它。
在 Pi 上注册你的新应用
如果你有分步说明,这很容易。我是个乐于助人的人,所以这里是分步说明:
注意:您将使用两个应用程序:Pi 浏览器(基于 Pi 平台构建的 Web 浏览器)和 Pi 挖矿应用程序(用于生成所有 Pi 优点)。您将来回切换。这可能会让您有点抓狂,但从长远来看确实有意义。一旦您习惯了它,它就会使工作流程变得更容易。相信我。我不会误导您。
1.获取 Pi 挖矿应用程序
在执行任何其他操作之前,您需要安装 Pi Mining App。这是一款在 iPhone 或 Android 设备上运行的小应用程序。获取方式:
Google Play 商店:https://play.google.com/store/apps/details ?id=com.blockchainvault ,或
App Store:https ://itunes.apple.com/us/app/pi-network/id1445472541
它还可以让你挖掘 Pi 货币。无需 GPU。
去吧。我会等。
都准备好了吗?进入下一步。
2.获取 Pi 浏览器
接下来,您需要下载 Pi 浏览器,这是一个移动网络浏览器,可让您访问使用 Pi SDK 构建的所有应用程序。
Google Play 商店:https://play.google.com/store/apps/details?id=pi.browser
苹果应用商店:https ://apps.apple.com/us/app/pi-browser/id1560911608
全部设置好了。
3. 注册你的应用
打开 Pi 应用程序。
- 点击
 左上角的汉堡菜单
左上角的汉堡菜单 - 点击
 Pi 实用程序
Pi 实用程序 - 点击
 发展
发展 - 点击
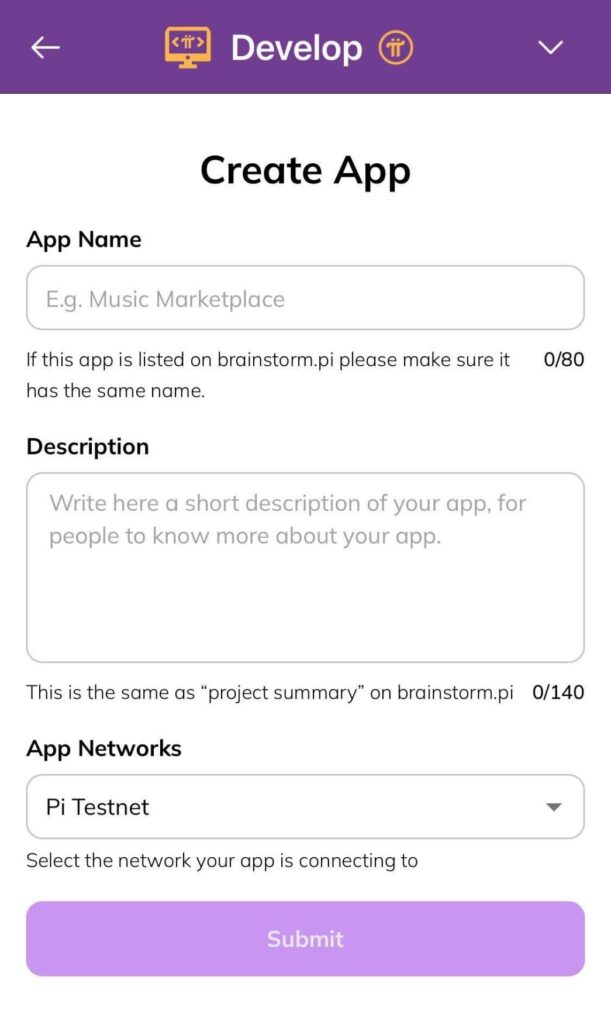
 新应用程序
新应用程序
输入您的应用名称和说明。对于App Network,我使用了Pi Testnet 。我绝对不会尝试在现实世界中启动这个东西。此外,Testnet 交易是 100% 纯正的、假的 Pi,因此您不会为有缺陷的应用向任何人收费。我建议您也这样做。
您应该会看到这个方便的屏幕:
该清单显示了您在主网上启动应用程序的进程。
现在,我们需要设置一个钱包。
4. 创建/连接钱包
应用程序钱包是您的银行账户(某种意义上)。您需要创建并连接一个。
- 在应用程序的开发者门户页面上,单击
 钱包
钱包 - 然后点击App Wallet >生成新钱包
更多神奇的事情将会发生。
完成后,您可能必须单击 Pi 浏览器中的“后退”按钮。我这样做了。
现在,您可以将钱包连接到此应用。点击  钱包(如果需要)然后选择要连接的钱包。
钱包(如果需要)然后选择要连接的钱包。
噗!您已获得一个应用程序和一个钱包。
5.配置应用程序
返回应用的开发者门户页面,点击  配置。
配置。
- 根据需要设置可见性。我将其设置为公开
- 将应用托管设置为自托管
- 除非你真的很勇敢,要向全世界推出你的应用,否则不要填写应用的 URL
- 对于您的应用的开发 URL ,请输入 Flask 在终端中显示的地址(请参阅上面的“构建 Python 应用”)。对我来说,这是http://127.0.0.1:8080
- 可选:输入您的隐私政策等的 URL。这些内容目前可以留空
注意:不要自作聪明,在开发 URL 中使用 https。我这么做了,结果脸色很难看:

我返回并重置为http://127.0.0.1:3000 ,一切正常。
获取你的 Pi API 密钥
点击  API 密钥。
API 密钥。
很简单,只要别弄丢就行。
将 Python 应用程序与 Pi 集成
这真的非常非常困难。
我开玩笑的。开玩笑的。这很简单。只需将以下内容添加到 Python 应用程序的 HTML 代码中:
Javascript
<script src="https://sdk.minepi.com/pi-sdk.js"></script>
<script> Pi.init({ version: "2.0", sandbox: true }) </script>注意:仅当在 Pi 沙盒中运行您的应用程序时, 沙盒标志才为“true” 。
然后添加这个。它对用户进行身份验证:
Javascript
<script>
// Authenticate the user, and get permission to request payments from them:
const scopes = ['payments'];
// Read more about this callback in the SDK reference:
function onIncompletePaymentFound(payment) {
paymentId = payment.identifier
txid = payment.transaction.txid
$.post('/payment/complete',
{
paymentId: paymentId,
txid: txid,
debug: 'cancel'
}
)
};
Pi.authenticate(scopes, onIncompletePaymentFound).then(function(auth) {
console.log('woot!');
}).catch(function(error) {
console.error(error);
});
</script>最后,将其添加到你的 Flask app.py 中:
Python
header = {
'Authorization': "Key YOUR-API-KEY"
}这会向 SDK 提供您的 API 密钥。请练习安全变量包含。
运行 Pi 沙箱
这有点复杂。我说的“有点”是指“伊恩感到困惑”,这并不难。
沙盒可让您开发应用、测试交易等,而无需向全世界公开您的应用。沙盒是一个包装器,可将 Python 应用连接到 SDK,同时保持所有内容的良好隔离。
- 确保你的开发机器上运行着 Python 应用
- 在浏览器中,转到https://sandbox.minepi.com/app/[nameofapp] 。用破折号替换所有空格。对我来说,它是https://sandbox.minepi.com/app/the-insult-o-matic
- 您将看到一个授权屏幕
- 拿起你的手机。在 Pi Mining App 中,点击
 汉堡菜单并选择Pi Utilities
汉堡菜单并选择Pi Utilities - 在“实用程序”屏幕上,转到底部并单击“授权沙盒”
- 输入网络浏览器中显示的代码,然后单击继续
胜利!第一次加载应用程序时,你应该看到以下内容:

注意:这假设您有一个 Pi 帐户,里面有一个小 Pi,这是您应该有的。毕竟,您安装了 Pi Mining 应用程序和 Pi Browser。
迄今时间:< 2 小时,包括宠物护理
不算构建 Python 应用程序,我只是:
- 设置 Pi 钱包
- 开始挖掘 Pi(为什么不呢?)
- 设置应用程序
- 喂了我的猫。这时她变得非常不耐烦。
- 已获得与 Pi 区块链集成所需的所有必要内容
- 遛狗。它像正在接受如厕训练的小孩一样跳来跳去
- 在我家狗狗把泥巴弄得到处都是之前,帮我擦干了它的脚
- 阻止我的狗将我的猫逼到卧室角落,否则猫会活活剥掉它的皮
- 在 Pi 沙盒中启动并运行我的应用程序
写出这些步骤花费了更多时间。
你可能比这个 X 世代程序员更快。如果你说你花了不到 1 小时,我会说你是在炫耀。
设置付款处理
这是“真正的”工作。之所以用引号,是因为一旦你知道如何做,它就非常简单了。我稍后会逐步介绍。现在,只需将其粘贴进去:
1. 将此代码添加到您的 HTML 页面
将其粘贴到 Pi.init 代码后面:
Javascript
<script>
// we're doing payments
const Pi = window.Pi;
// main payments function
function createPayment() {
const paymentData = {
amount: .01,
memo: "This buys you three more insults! What a deal!!!",
metadata: { insultid: 123456 }
};
// the SDK does all this like magic
const paymentCallbacks = {
onReadyForServerApproval: (paymentDTO) => {
paymentId = paymentDTO
$.post('/payment/approve', {
paymentId: paymentId,
accessToken: accessToken
})
},
onReadyForServerCompletion: (paymentDTO, txid) => {
paymentId = paymentDTO
txid = txid
$.post('/payment/complete',
{
paymentId: paymentId,
txid: txid,
debug: 'complete'
}
)
},
onCancel: (paymentDTO) => {
paymentId = paymentDTO.identifier
$.post('/payment/complete',
{
paymentId: paymentId,
debug: 'cancel'
}
)
},
onError: (paymentDTO) => {
console.log('There was an error ', paymentDTO)
paymentId = paymentDTO.identifier
$.post('/payment/error',
{
paymentDTO: paymentDTO,
paymentId: paymentId,
debug: 'error'
}
)
},
onIncompletePaymentFound: function(paymentDTO)
{
paymentId = paymentDTO.identifier
console.log('onIncompletePaymentFound', paymentId)
$.post('/payment/complete',
{
paymentId: paymentId,
txid: paymentDTO.transaction.txid
}
)
}
};
Pi.createPayment(paymentData, paymentCallbacks);
}
</script>2. 将此代码添加到 app.py
这将设置我之前提到的 Flask 路由。这些只是 Pi 路由。您需要设置任何特定于应用程序的路由。对我来说,这些是get_quote和back 。或者只是下载整个存储库。
Python
@app.route('/payment/approve', methods=['POST'])
def approve():
# Build the header for user authentication
accessToken = request.form.get('accessToken')
userheader = {
'Authorization': f"Bearer {accessToken}"
}
paymentId = request.form.get('paymentId')
approveurl = f"https://api.minepi.com/v2/payments/{paymentId}/approve"
response = requests.post(approveurl, headers=header)
userurl = "https://api.minepi.com/v2/me"
userresponse = requests.get(userurl, headers=userheader)
userjson = json.loads(userresponse.text)
return(response.text)
@app.route('/payment/complete', methods=['POST'])
def complete():
# Build the header for user authentication
accessToken = request.form.get('accessToken')
userheader = {
'Authorization': f"Bearer {accessToken}"
}
paymentId = request.form.get('paymentId')
txid = request.form.get('txid')
userurl = "https://api.minepi.com/v2/me"
userresponse = requests.get(userurl, headers=userheader)
data = {'txid': txid}
approveurl = f"https://api.minepi.com/v2/payments/{paymentId}/complete"
response = requests.post(approveurl, headers=header, data=data)
return(response.text)
@app.route('/payment/cancel', methods=['POST'])
def cancel():
paymentId = request.form.get('paymentId')
approveurl = f"https://api.minepi.com/v2/payments/{paymentId}/cancel"
response = requests.post(approveurl, headers=header)
return(response.text)
@app.route('/payment/error', methods=['POST'])
def error():
paymentId = request.form.get('paymentId')
approveurl = f"https://api.minepi.com/v2/payments/{paymentId}/cancel"
response = requests.post(approveurl, headers=header)
return(response.text)
@app.route('/me', methods=['POST'])
def getme():
userurl = "https://api.minepi.com/v2/me"
response = requests.post(userurl, headers=header)
return(response.text)
这些新路线具有以下功能:
- /payment/approve连接到 Pi SDK 并启动整个付款/批准流程。当用户单击“付款”时,它由 javascript createPayment 函数触发。此时,Pi 平台上会发生各种神奇的事情。如果付款获得批准,SDK 将调用完整路由
- /payment/complete获取交易 ID(唯一交易字符串),并触发 me 路由
- /payment/cancel和error听起来就是这个意思,只是我比较懒,所以两个路由都会向 SDK 的取消 URL 发送请求
3. 确保它们连接
要将您的应用连接到 Pi SDK,您需要做的就是启动 createPayment。对我来说,它是“支付”按钮:
Javascript
<a href="#" id="resetBtn" class="btn btn-primary mt-3" OnClick='javascript:createPayment();'>Pay</a>
当有人点击“支付”时,会调用createPayment,然后调用 /payments/approve Flask 路由。然后奇迹发生了。
到目前为止的时间:< 4 小时,减去愚蠢
到目前为止,我已经有了一个可以运行的应用程序。它可以向我显示侮辱的内容,向我指控 Pi,并执行其间的所有操作。
这花了大约 4 个小时,另外还有一些额外的时间用于:
- 括号不匹配,因为我就是那个开发人员
- 我的猫和狗之间发生了一场持久战,其中猫在咖啡桌上,在阿尔弗雷德面前摇晃着尾巴,阿尔弗雷德则疯狂地试图抓住它的尾巴
- 我完全没有理解 SDK 到底在做什么。如果我能稍微考虑一下,我就可以更快地完成它
我会帮你省去这些麻烦。阅读下一部分,了解这一切是如何运作的:
这一切都在做什么
此时,你可能已经晕了。这需要大量的剪切和粘贴,或者(希望)查看代码库。但对于它的实际工作原理却知之甚少。以下是分步演练:
- 首次访问。页面打开后,SDK 会加载Pi.init
- 应用程序调用Pi.authenticate并检查我们是否已通过身份验证。如果没有,Pi 会显示安全警告并要求用户允许继续
- 假设一切顺利,并且用户给予许可,Pi.authenticate将抓取user.username并将其写入页面,以获得良好、个性化的感觉
- 用户点击“Gimme an Insult”几次。每次点击都会调用/get_quote路由
- 如果用户点击超过三次,应用程序就会显示一个带有付款请求的模式(是的,这很可悲,而且很容易用弹出窗口阻止程序来规避——这是为了科学,好吗?)
- 用户对侮辱的质量感到非常满意,因此他们点击“付款”同意付款
- 当他们这样做时,模式会调用createPayment
- createPayment调用onReadyForServerApproval ,这会触发Flask 应用中的/payment/approve路由,并向 Flask 发送paymentId和accessToken
- /payment/approve路由向 API 发送带有付款 ID 和访问令牌的请求
- 作为响应,API(希望)说,“好的,一切顺利”,此时 SDK 调用onReadyForServerCompletion
- 这会调用/payment/complete Flask 路由,并向其传递paymentId 以及最重要的txid (交易 ID)
- / payment /complete Flask 路由处理付款
关于 onIncompletePaymentFound
这个小函数差点让我发疯。这是一个很棒的实用程序,可以检查未完成的交易并允许您调用其他函数。一开始我不明白这一点。
有几次,我弄坏了一些东西,最后交易提交了,但没有完成。这导致我陷入了一个充满错误的死胡同,我试图调试,试图提交另一笔付款,失败了,再次尝试调试……这可不是什么好事。
为了达到我的目的,我让 onIncompletePaymentFound 调用 /payment/complete。现在,只要有未完成的交易,下次用户加载应用程序时,它就会完成交易并让他们继续产生侮辱。
这些都是小额交易,而且是一次测试,所以我宁愿完成交易并继续测试。另外,我想确保对全球经济的冲击源源不断。
在生产中,您可能想要取消交易或者做一些更花哨的事情。
使用身份验证:补充
提供的代码已经完成了所有这些操作。这里仅作解释。
构建应用程序还不够。不行。我想在几个地方显示用户名。为此,我必须使用身份验证。通常,我听到“身份验证”,就会想到噩梦般的 OAUTH。不过,在这里,SDK 完成了大部分工作。
更改身份验证 Javascript 并添加 <span>
我将验证用户身份的代码块更改为:
Javascript
// Authenticate the user, and get permission to request payments from them (added 'username' to provide username to API):
const scopes = ['payments','username'];
var accessToken
var username
// Read more about this callback in the SDK reference:
function onIncompletePaymentFound(payment) {
paymentId = payment.identifier
txid = payment.transaction.txid
$.post('/payment/complete',
{
paymentId: paymentId,
txid: txid,
debug: 'cancel'
}
)
};
Pi.authenticate(scopes, onIncompletePaymentFound).then(function(auth) {
accessToken = auth.accessToken
username = auth.user.username
$('#username').text(username); // writes username to the page
}).catch(function(error) {
console.error(error);
});
accessToken = auth.accessToken
username = auth.user.username
$('#username').text(username); // writes username to the page
}).catch(function(error) {
console.error(error);
});
- 添加用户名范围并创建用户名变量,让应用程序从 API 中获取用户的帐户名,然后在页面上使用它
- 将 accessToken 和用户名添加到 Pi.authenticate 会将信息传递到页面并在此处显示:

我还添加了一个id 为#username的<span> 。这就是用户帐户名称在页面上显示的位置。
将 /me 添加到我的 Flask 路线
在 app.py 中,我添加了“/me”路由:
Python
@app.route('/me', methods=['POST'])
def getme():
userurl = "https://api.minepi.com/v2/me"
response = requests.post(userurl, headers=header)
return(response.text)
这将调用 API 并检索用户的帐户名。
我还在/payments/complete路由中添加了几行代码。但由于我比较懒,所以我已经将其包含在上面的剪切粘贴块中。如果您下载整个应用程序存储库,一切就都设置好了。
完毕!
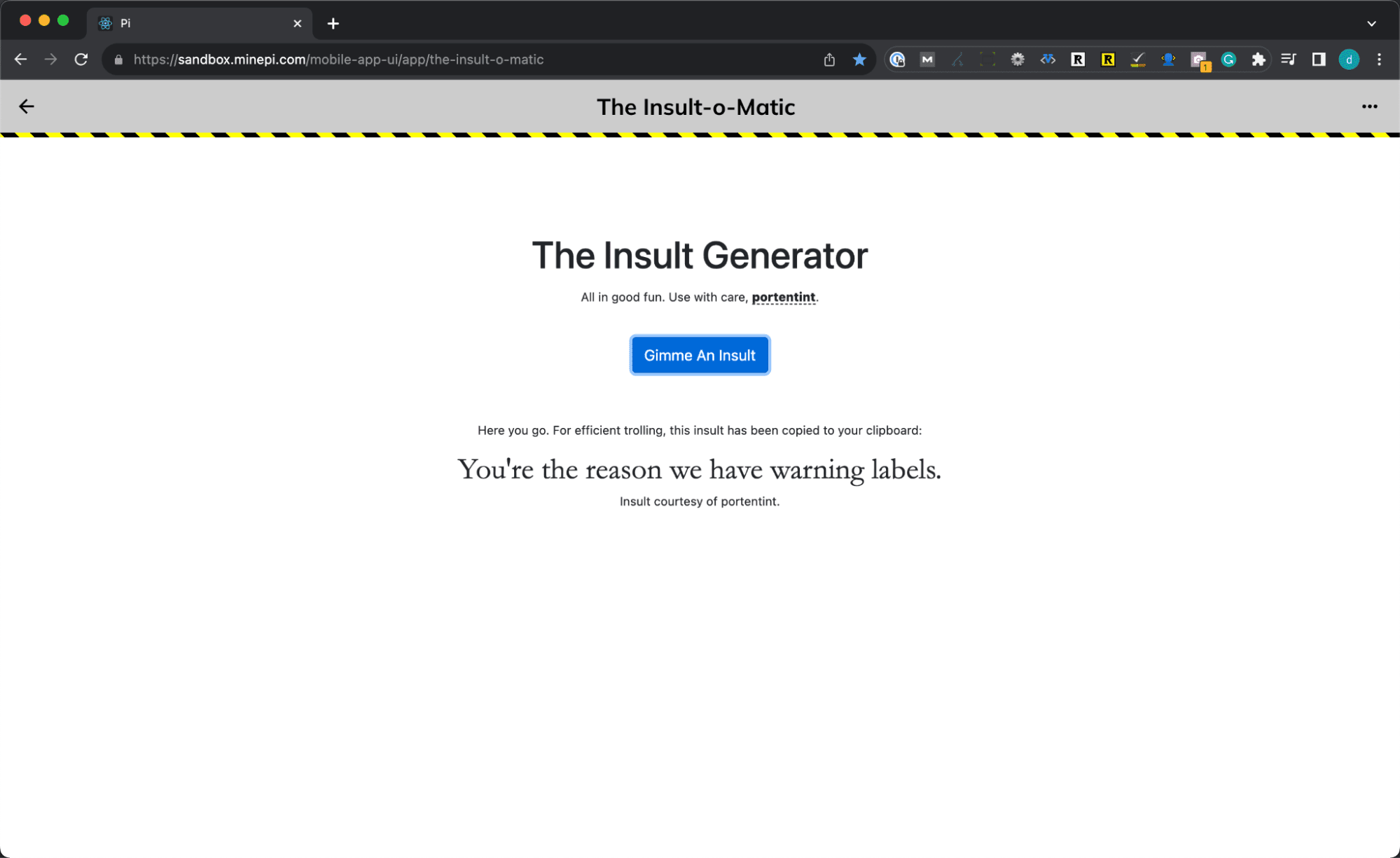
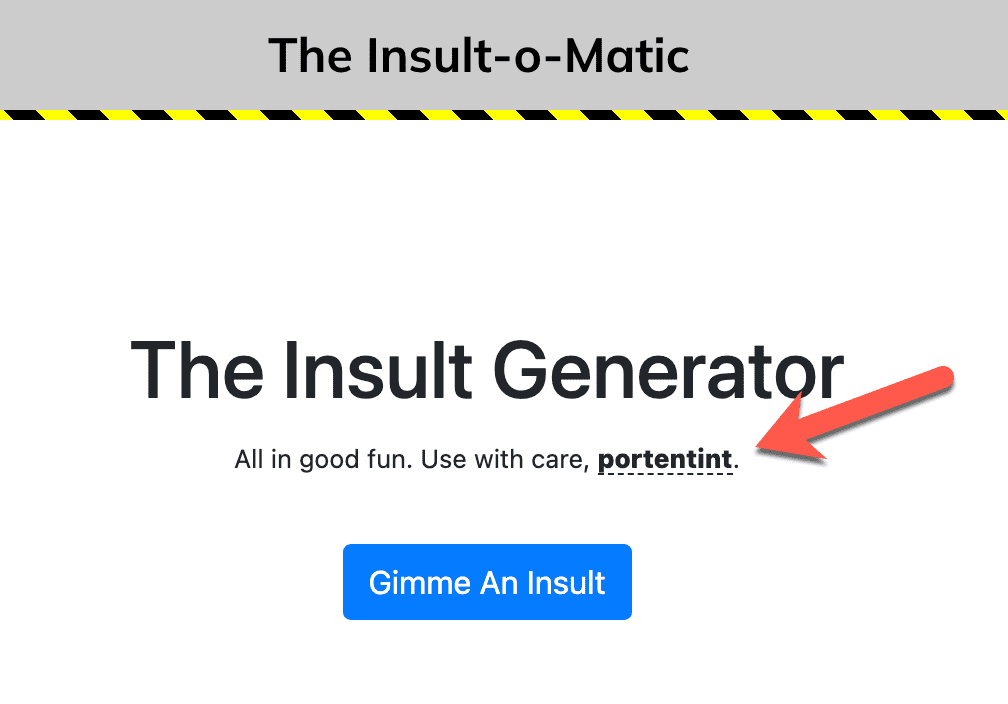
就是这样!我现在有了一个完整的应用程序。它提供了一些侮辱性的内容,对其进行了个性化处理,甚至还会自动复制预先写好的信息(包括侮辱性的内容),以便于发送电子邮件、发帖或进行其他任何操作:

伊恩风格的调试
我使用过 console.log。 很多次。如果你和我一样是个初学者,可以在这里了解更多信息。
任务完成
我升级了吗?我不确定。但我从来没有想过我能把区块链技术融入我所构建的任何东西中。我没有意识到这就像添加一些 javascript 一样简单,或者我可以使用我的老朋友 Python 来完成这项工作。
所以是平局:区块链 1,Ian 1
猫和狗都因为表现良好而得到了奖励,所以它们每人得到 2 分。
 派想网
派想网